I’ve noticed a trend lately and it seems to be echoed all over the Internet. Mobile traffic accounts for most traffic to my websites, I estimate it at about 60% or more. Catering to mobile users first is the best way to start. Responsive web design is a great path for thinking mobile first and having a mobile friendly website.
What is responsive design?
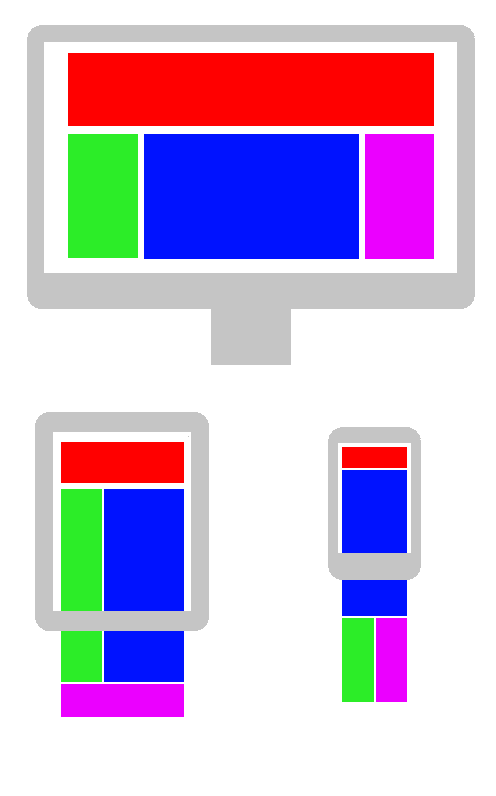
It’s a website design method that relies on a fluid grid and the browser shrinks content to the ideal size and orientation for that screen size. That means your content looks good across devices no matter what somebody’s screen size is.
Here’s an illustration to show how content might be oriented at different screen sizes. It’ll stretch and contract between these screen orientations depending on the exact resolution of the device someone is using.
I found a great article at FastCo that has 9 GIFs that show the difference between several web technologies, the responsive design being one of them, check out 9 GIFs That Explain Responsive Design Brilliantly.

11 Reasons You Should Have a Mobile Friendly Website
Here are the 11 reasons you need a mobile-friendly website that’s designed using responsive design and not another method (mobile specific website, etc).
See also why your business needs a responsive website.
[1] Let Potential Employers and Clients Find You
No matter where a potential employer or client finds you, they’ll be able to learn about you no matter what device they happen to be on. You can’t expect an employer or a client to find you on a mobile phone, have to work at learning about you because your website is designed for a desktop, then seek you out again once they’re on a desktop.
You will lose their eyes, their minds, and they’ll probably never find you again. If you don’t capture their attention on their first visit then you will lose them forever.
[2] First Impressions Matter
If you’re able to capture their attention the first time, you may have captured a reader for life. If they’re just seeking out potential candidates then you’re going to make it to the list of top potential candidates.
When somebody finds your website and likes the content and the look of it is top-notch, that’ll leave a lasting impression that won’t soon be forgotten.
Not only will you make that first impression a good one no matter where a potential employer or client is visiting from, if they switch devices they’ll have that same experience.
[3] Expand Your Audience
There is a growing number of people across the globe that don’t even have access to a computer or don’t want access to one. It’s necessary to reach people where they are, no matter where they are.
[4] Make It Easy To Find You
When somebody finds you on Google from a mobile device, they see if your website is mobile friendly. Google recently started putting in search results if a website is mobile friendly.
When you have the label of a mobile-friendly website then you’re making it easy for visitors to find you.
[5] Give Visitors a Seamless Experience
Responsive websites not only look great across all devices, they look similar across all those devices.
It’s nice to see the same colors, logo, and navigation no matter where you look at a website. I know that I’m a lot more comfortable with a website when it looks the same from all my devices.
[6] Make Your Personal Brand Stand Out
Responsive websites look awesome. Not only are they mobile friendly right out of the box, most themes in WordPress look pretty awesome. Some thought still needs to go into making them truly mobile friendly, but you’ll generally stand out with a professional website with minimal customization.
[7] It’s Easy
With WordPress and a responsive theme you’re nearly done. You could put these two together, add your content and you’d have a great website that’s accessible from any device.
That’s easy. You’ll probably want to do some customizing though but to get your website running it couldn’t be easier.
[8] Show Off Your Innovative Side
Even though responsive websites have been around for a while, they’re still relatively new to the Internet. Most websites on mobile devices you’ll find require pinching and zooming and don’t look very good. If a potential employer or client views your website they’re sure to be impressed with the ease of access to your content.
Not only does it give you a first impression as an innovator but you’re also being innovative. Think of all the device screen sizes that are out there, you’re ready for those even if they haven’t been invented yet.
[9] Be Lean
Having one site that works with all devices is lean. There’s never multiple versions of a website to keep up. I could easily put my content on my website and it would work.
WordPress is great for working with content to make it leaner on multiple devices also. I test my website on multiple devices and it works fast on them all. I’m sure they could be even better for a lot of money, but they do great even though I don’t put a lot of energy into making it lean for mobile.
[10] Mobile Isn’t Going Away
Mobile device use is only going to expand going forward. Nobody is going to move back to a desktop or laptop computer as their primary machine. It’s a way of life (Mobile Life) that is growing and freeing people from their desk or couch.
The trend of mobile first is growing every day so if you’re not on the mobile train then you’ll be left behind.
[11] Be Nice
It’s hard to read a full-sized website on a mobile device, even if you can zoom in. If your website has inadvertently disabled zooming, you really have it out for your visitors. Everyone has to squint their eyes to see the tiny words on the screen, most will leave without a second thought.
Let Me Help You Be Mobile Friendly
I’ve built my personal brand website to show potential employers and clients my skills and you should do the same thing. I have many examples of my work in my portfolio and it’s helped potential employers see what I’ve done.
There are lots of options out there for building a mobile-friendly website, but most of them are bad options. It’s ideal to work with a professional web designer who not only understands responsive web design but also learns everything about your project goals